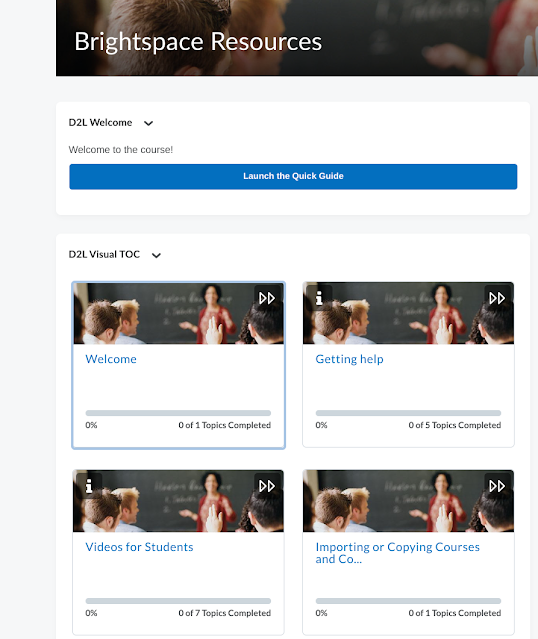
The Visual Table of Contents is a slick way to display visual cues to your students. Every module has a thumbnail - and if you don't intentionally change the image for the thumbnail, then all the module thumbnails will be the same (they will be inherited from the course banner) like in the image below.
Happily it is quite easy to change the thumbnails! And it's fun.
CHANGING MODULE THUMBNAILS
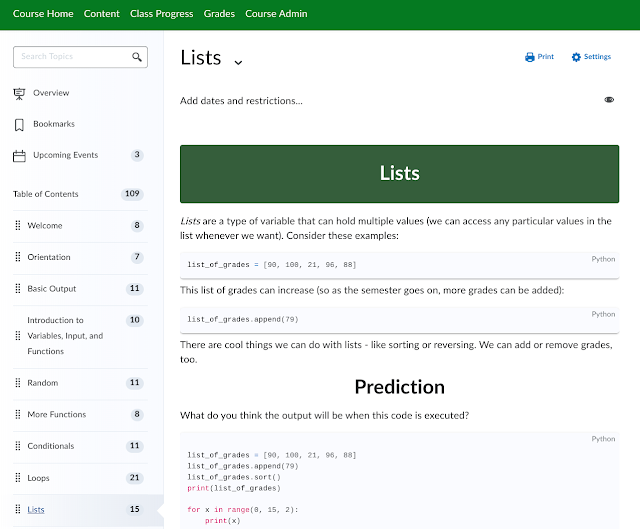
To change the thumbnail for a module, click into the module. You'll see one of two things. If you haven't added a description yet to the module, there will text that says, "Add a description". Click on that.
Now comes the fun part - insert any image you'd like. That will automatically be the thumbnail for the module. If you add multiple images, the first one will be the thumbnail.
That's it. Congratulations.
WHERE TO GET IMAGES
I have a few go-to sites that I use when I need images in my course. My wife is a librarian and introduced me to Creative Commons so I like to use images that don't violate copyright. She showed me sites like unsplash.com and pixabay.com where you can find high quality images and use them freely (even without crediting the artist, though I usually try to).
You can also create your own thumbnails. I like Google Drawings (it's free, it's easy to use, and you can do some wild things like change the image at a later date and have the changes pushed out - we'll look at that in a future post).
If you prefer to make your own thumbnail, I've had good luck with images that are 900 pixels by 380 pixels. You can clone my Google Drawing template by clicking here or just scope out an example of one of my thumbnails here. You can expect a tutorial on how to make a thumbnail soon.
You can also use animated GIFs as a thumbnail!
One last thought - if students are able to access content beyond the current module, you can use the thumbnails to convey what the current chapter is. Of course, you might have to change the image whenever a new module opens (or you can learn how to use Google Drawings to embed images that are live).
Here's an animated GIF showing an animated GIF thumbnail (as well as how I display future chapters). You should be aware that even if you put ALT text in your image description (which you should always do!), Brightspace will not transfer that information to the Visual Table of Contents. So do not rely on the thumbnail to convey any required information as screen readers will not handle the thumbnails well.